Create Continuous Scroll in Instagram Photoshop Slice
Carousel Posts are one of the hottest trends on Instagram right now.
With Reels getting most of the attention from the algorithm and Instagram pushing video content, many creators notice that their regular posts get less reach than the past years.
Still, there is one type of post format that gets enough engagement to make the algorithm notice: Carousels.
The swipe through posts are a great way to reach your ideal audience if you don't want to hop on the Reels bandwaggon or just want to diversify your content.
The best thing about it? You don't have to be a Adobe Photoshop pro to design viral-potential Instagram carousels. You can do the same with Canva for free.
This article will show you step-by-step how to design a seamless carousel post in Canva.
Step 1: Define the Right Size for your Seamless Instagram Carousel in Canva
You could just create five single posts in Canva. But what we want to do in this post is create a carousel with seamless transitions in between the slides.
The full Canva design can look like this:

One design that will only later be split into the single carousel slides. This way we create the seamless effect of all slides being connected and give the user a great experience when swiping through.
Create a New Design in the Correct Size
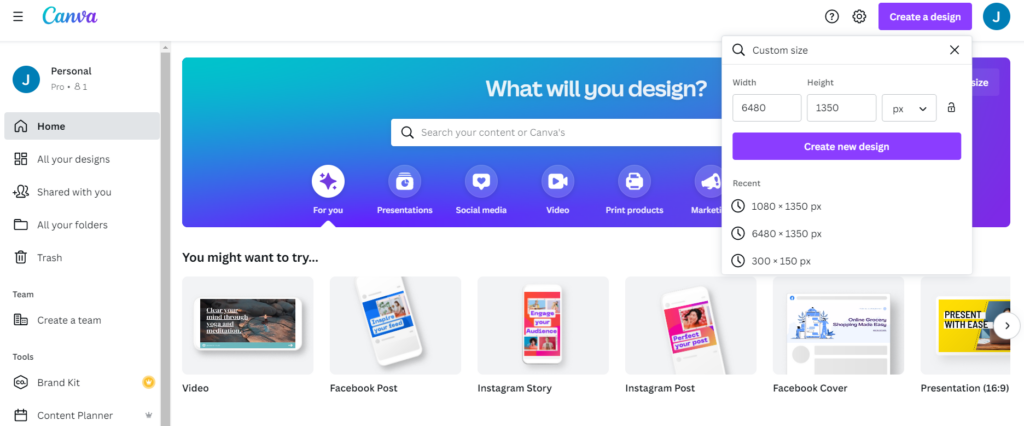
In your Canva dashboard, go to Create a Design and select Custom Size.

In Instagram, you can add carousels with up to 10 single slides. The general formula for figuring out how big your initial design needs to be, is:
Width: 1080px * Number of Slides – Height: 1080px
Or, for portrait sized carousel posts that take up more space in your feed (recommended):
Width: 1080px * Number of Slides – Height: 1350px
Seamless Carousel Sizes for Canva
As a shortcut, here are the Canva design sizes for carousels with 2 to 6 slides:
- 2 Slides: 2160 x 1080px (or 1350px)
- 3 Slides: 3240 x 1080px (or 1350px)
- 4 Slides: 4320 x 1080px (or 1350px)
- 5 Slides: 5400 x 1080px (or 1350px)
- 6 Slides: 6480 x 1080px (or 1350px)
Step 2: Design the Carousel Graphic in Canva
Now that you've got your design artboard in the correct size, we can start designing.
Use Canva Guides + Define Rulers
Canva lets you add purple guidelines to your designs. This feature comes in really handy when desinging seamless carousels.
When creating your carousel, you need to know where one slide ends and the next one begins.
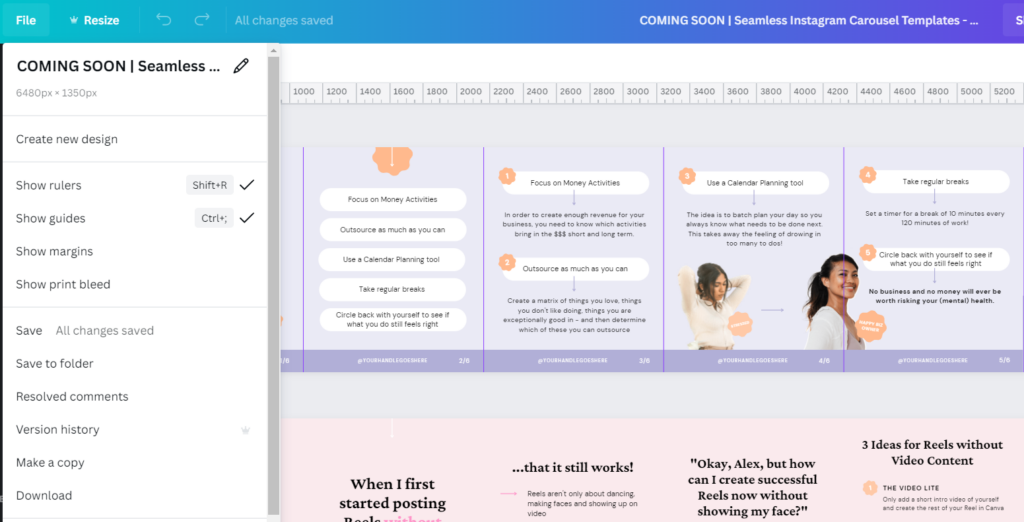
To enable guides, in your design click on File (in the top left corner) and then tick both Show Guides and Show Rulers.

Now you can drag a ruler with your mouse key pressed down onto your design. This works either from left or from the top. For carousels, we'll need to drag them in from the left.
Add a ruler guide every 1080px to mark the borders of your carousel slides.
Tip: To perfectly align content on the slides, use a rectangle, draw it to fit one slide (between two guides), send it to the back and lock it. Now you can drag your content around and it will show you if it's centered.
Seamless Carousel Design Tips
Here are a few designer tips you can use to make your seamless carousel super engaging and inviting for people to swipe through until the end.
- Make your title slide pop – it's the first thing people see of your carousel, so make it scroll-stopping with big titles, memes or a clever hook
- Place elements right on the intersection of two slides to create an overlapping effect that makes people curious
- Use large photos or gradients as a seamless background
- Create different layouts for the different slides to make your carousel more interesting
- Use the last slide for a call-to-action to direct people to your profile or the link in your bio
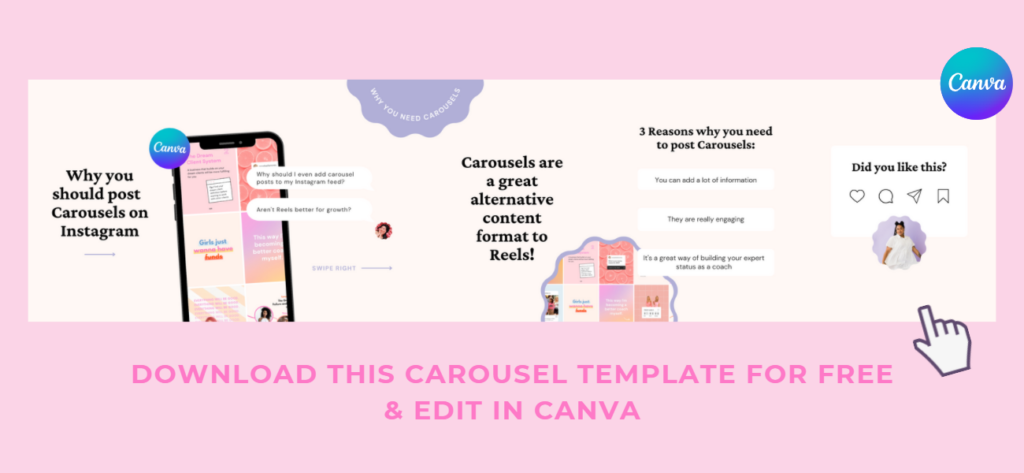
Download a Free Seamless Instagram Carousel Template for Canva
As a starting point, you can use this free carousel template:

Step 3: Split your Instagram Carousel Design, ready to post
Once your design is ready, you have to download the full design and split it into single posts.
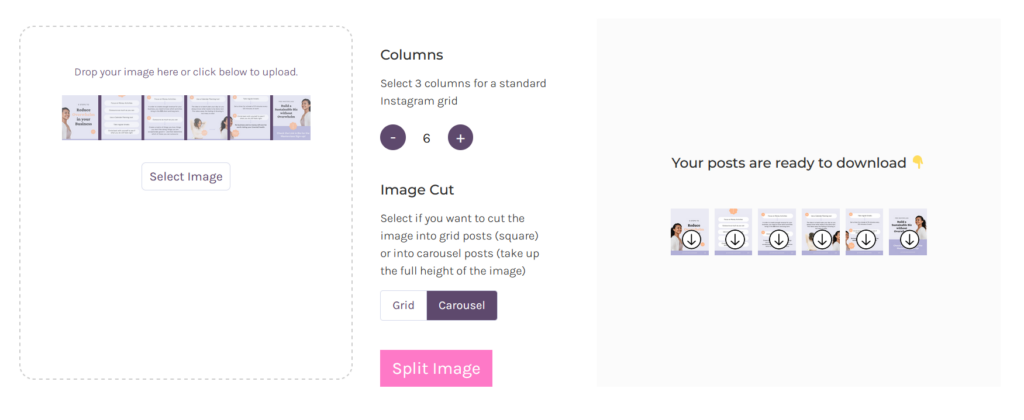
Go to the Instagram Grid Maker, and click on the Upload an Image button.

Select your carousel graphic and upload it into our tool.
Now you only need to set Columns to how many slides you want to have and Image Cut to Carousel.
Click the Split Image button and the Grid Maker will cut your carousel into equal slides.

Step 4: Upload your Carousel Slides to Instagram
You now have six individual slides cut out of one seamless carousel graphic.
All you need to do is upload them to Instagram as a carousel.
Simplify your Social Media Marketing with the Template Membership
If you want to create more carousels for Instagram, you will love our Template Membership!
You've seen Canva's free templates (and, let's be real, also the paid ones) all over the place on Instagram and want your brand to stand out from the rest. Right?
→ Discover more than 2,000+ unique and engaging Social Media Templates (+ carousels!) in our affordable Canva Template Membership:

Source: https://mysocialboutique.co/seamless-instagram-carousel-canva/
0 Response to "Create Continuous Scroll in Instagram Photoshop Slice"
Post a Comment